#1 Canvas Project
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> ART 210 - CANVAS PROJECT </title>
<style type="text/css">
body,td,th {
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
color: rgba(0,0,0,1);
}
body {
background-color: rgba(255,255,255,1);
}
#myCanvas { border: rgba(102,0,255,1) medium dashed; }
</style>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
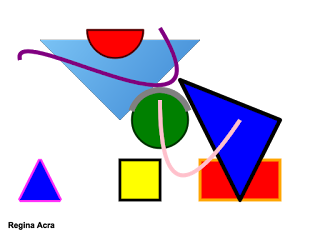
//// >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> YOUR CODE STARTS HERE
//telling dw we are creating a closed shape
context.beginPath();
//this tells dw the starting point of a shape
context.moveTo(100,100);
//termination of the first line
context.lineTo(300,300);
//creates a second line
context.lineTo(500, 100);
//draws the closed shape (this is all about drawing by numbers)
context.closePath();
//creates a stroke along the above defined line (one pixel)
context.stroke();
//This is about drawing by coordinates but not the typical cartesian layout - i.e., the origin is (0,0) at top left
// add linear gradient
var grd = context.createLinearGradient(0, 0, canvas.width, canvas.height);
// light blue
grd.addColorStop(0, '#8ED6FF');
// dark blue
grd.addColorStop(1, '#004CB3');
context.fillStyle = grd;
context.fill();
// square shape
context.beginPath();
//the two first numbers are the first point and the other two are the width of the rect.
context.rect(300, 400, 100, 100);
context.fillStyle = 'yellow';
context.fill();
context.lineWidth = 7;
context.strokeStyle = 'black';
context.stroke();
//rectangle shape
context.beginPath();
//the two first numbers are the first point and the other two are the width of the rect.
context.rect(500, 400, 200, 100);
context.fillStyle = 'red';
context.fill();
context.lineWidth = 7;
context.strokeStyle = 'orange';
context.stroke();
/// FILLING COLORS IN SIDE A SHAPE
// this tutorial deals with the properties of the lines
//FIRST SHAPE
//tell Dreamweaver we are creating a closed shape
context.beginPath();
//this tells Dreamweaver the starting point of a shape in pixels from top left
context.moveTo(50,500);
//termination point of the first line
context.lineTo(150,500);
//termination point of the second line
context.lineTo(100, 400);
//draws the third line and closes shape
context.closePath();
//line width
context.lineWidth = 10;
context.lineJoin = "bevel";
//creates rounded edges - there are three types of linesJoin are "miter" , "round" , or "bevel"
//EXPLAIN THE COLOR SPACE AND LINE COLOR - use http://bit.ly/2xoDfM0 or http://www.color-hex.com/ for colors
context.strokeStyle = "rgba(500, 40 , 247 , 1)";
context.stroke();
//creates a stroke along the above defined line (default width is one pixel but context.lineWidth = 10; above changed this to 10 pixels)
//first you must declare color
context.fillStyle = "blue";
//fill the shape
context.fill();
//SECOND SHAPE
context.beginPath();
context.moveTo(450, 200);
context.lineTo(600, 500);
context.lineTo(700, 300);
context.closePath();
context.lineWidth = 10;
//creates shapp corners - three types of linesJoin are "miter" , "round" , or "bevel" / try each
context.lineJoin = "round";
//use your color picker again here from http://bit.ly/2xoDfM0 or http://www.color-hex.com/
context.fillStyle = "rgba(, 150, 150, 1)";
context.fill();
//use the decimal in the aplha here (0.5)
context.strokeStyle = "rgba(0, 0, 0, 1)";
// the "a" stands for aplpha chanel which is the transparency of the line or object / 0 = invisible - 1 = solid color - use decimals to fade between
//creates the stroke
context.stroke()
context.closePath();
//circle shape
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 70;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'green';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#003300';
context.stroke();
//bezier curve
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(50, 150);
context.bezierCurveTo(20, 40, 600, 400, 400, 70);
context.lineWidth = 10;
// line color
context.strokeStyle = 'purple';
context.stroke();
//Quadratic Curve
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(400, 250);
context.quadraticCurveTo(400, 600, 600, 300);
context.lineWidth = 10;
// line color
context.strokeStyle = 'pink';
context.stroke();
// Semi Circle
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.arc(288, 75, 70, 0, Math.PI, false);
context.closePath();
context.lineWidth = 5;
context.fillStyle = 'red';
context.fill();
context.strokeStyle = '#550000';
context.stroke();
//Arc
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var x = canvas.width / 2;
var y = canvas.height / 2;
var radius = 75;
var startAngle = 1.1 * Math.PI;
var endAngle = 1.9 * Math.PI;
var counterClockwise = false;
context.beginPath();
context.arc(x, y, radius, startAngle, endAngle, counterClockwise);
context.lineWidth = 15;
// line color
context.strokeStyle = 'grey';
context.stroke();
//// <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< YOUR CODE ENDS HERE
// CHANGE THE CREDITS
context.beginPath();
context.font = 'bold 20px Arial';
context.fillStyle = "rgba(0,0,0,1)";
context.fillText('Regina Acra', 20, 570);
context.closePath();
</script>
</body>
<html>
<head>
<meta charset="UTF-8">
<title> ART 210 - CANVAS PROJECT </title>
<style type="text/css">
body,td,th {
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
color: rgba(0,0,0,1);
}
body {
background-color: rgba(255,255,255,1);
}
#myCanvas { border: rgba(102,0,255,1) medium dashed; }
</style>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
//// >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> YOUR CODE STARTS HERE
//telling dw we are creating a closed shape
context.beginPath();
//this tells dw the starting point of a shape
context.moveTo(100,100);
//termination of the first line
context.lineTo(300,300);
//creates a second line
context.lineTo(500, 100);
//draws the closed shape (this is all about drawing by numbers)
context.closePath();
//creates a stroke along the above defined line (one pixel)
context.stroke();
//This is about drawing by coordinates but not the typical cartesian layout - i.e., the origin is (0,0) at top left
// add linear gradient
var grd = context.createLinearGradient(0, 0, canvas.width, canvas.height);
// light blue
grd.addColorStop(0, '#8ED6FF');
// dark blue
grd.addColorStop(1, '#004CB3');
context.fillStyle = grd;
context.fill();
// square shape
context.beginPath();
//the two first numbers are the first point and the other two are the width of the rect.
context.rect(300, 400, 100, 100);
context.fillStyle = 'yellow';
context.fill();
context.lineWidth = 7;
context.strokeStyle = 'black';
context.stroke();
//rectangle shape
context.beginPath();
//the two first numbers are the first point and the other two are the width of the rect.
context.rect(500, 400, 200, 100);
context.fillStyle = 'red';
context.fill();
context.lineWidth = 7;
context.strokeStyle = 'orange';
context.stroke();
/// FILLING COLORS IN SIDE A SHAPE
// this tutorial deals with the properties of the lines
//FIRST SHAPE
//tell Dreamweaver we are creating a closed shape
context.beginPath();
//this tells Dreamweaver the starting point of a shape in pixels from top left
context.moveTo(50,500);
//termination point of the first line
context.lineTo(150,500);
//termination point of the second line
context.lineTo(100, 400);
//draws the third line and closes shape
context.closePath();
//line width
context.lineWidth = 10;
context.lineJoin = "bevel";
//creates rounded edges - there are three types of linesJoin are "miter" , "round" , or "bevel"
//EXPLAIN THE COLOR SPACE AND LINE COLOR - use http://bit.ly/2xoDfM0 or http://www.color-hex.com/ for colors
context.strokeStyle = "rgba(500, 40 , 247 , 1)";
context.stroke();
//creates a stroke along the above defined line (default width is one pixel but context.lineWidth = 10; above changed this to 10 pixels)
//first you must declare color
context.fillStyle = "blue";
//fill the shape
context.fill();
//SECOND SHAPE
context.beginPath();
context.moveTo(450, 200);
context.lineTo(600, 500);
context.lineTo(700, 300);
context.closePath();
context.lineWidth = 10;
//creates shapp corners - three types of linesJoin are "miter" , "round" , or "bevel" / try each
context.lineJoin = "round";
//use your color picker again here from http://bit.ly/2xoDfM0 or http://www.color-hex.com/
context.fillStyle = "rgba(, 150, 150, 1)";
context.fill();
//use the decimal in the aplha here (0.5)
context.strokeStyle = "rgba(0, 0, 0, 1)";
// the "a" stands for aplpha chanel which is the transparency of the line or object / 0 = invisible - 1 = solid color - use decimals to fade between
//creates the stroke
context.stroke()
context.closePath();
//circle shape
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 70;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'green';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#003300';
context.stroke();
//bezier curve
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(50, 150);
context.bezierCurveTo(20, 40, 600, 400, 400, 70);
context.lineWidth = 10;
// line color
context.strokeStyle = 'purple';
context.stroke();
//Quadratic Curve
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(400, 250);
context.quadraticCurveTo(400, 600, 600, 300);
context.lineWidth = 10;
// line color
context.strokeStyle = 'pink';
context.stroke();
// Semi Circle
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.arc(288, 75, 70, 0, Math.PI, false);
context.closePath();
context.lineWidth = 5;
context.fillStyle = 'red';
context.fill();
context.strokeStyle = '#550000';
context.stroke();
//Arc
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var x = canvas.width / 2;
var y = canvas.height / 2;
var radius = 75;
var startAngle = 1.1 * Math.PI;
var endAngle = 1.9 * Math.PI;
var counterClockwise = false;
context.beginPath();
context.arc(x, y, radius, startAngle, endAngle, counterClockwise);
context.lineWidth = 15;
// line color
context.strokeStyle = 'grey';
context.stroke();
//// <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< YOUR CODE ENDS HERE
// CHANGE THE CREDITS
context.beginPath();
context.font = 'bold 20px Arial';
context.fillStyle = "rgba(0,0,0,1)";
context.fillText('Regina Acra', 20, 570);
context.closePath();
</script>
</body>


Comments
Post a Comment